帶著 Chromebook 到外面寫 Code 應該用什麼樣的工具?這篇文章告訴你為什麼 Vim 戰勝雲端編輯器和 VS Code 編輯器。
既然說 Chrome OS 就是瀏覽器,所以其實可以使用雲端開發工具。例如被 Amazon 收購的 Cloud9 IDE,或是使用 Code-server 架設雲端 Visual Studio Code 瀏覽器,甚至使用 GitHub 即將推出的 Codespaces 服務。使用起來挺方便,關掉再連回去也是目前最新的狀態;而且不用擔心檔案遺失的問題,在遠端機器上面都會自動儲存。不過如果你沒有網路,這種雲端編輯器就無用武之地了。不然也可以考慮安裝 Linux 版本的 Visual Studio Code,缺點是安裝稍嫌麻煩,而且使用起來較耗電。既然都出門了,當然是希望自己的電腦可以撐越久越好。
你也許同意,也許不同意──但我認為在 Chromebook 上使用 Vim 是最好的程式碼編輯器。
不知道怎麼使用 Vim 嗎?這裡有基本的使用介紹:vim:想打造雲端工作環境?你可以試試這個
對大部分的工程師來說,你很少在開啟新的檔案,幾乎都是一直在編輯舊的檔案。這就是為什麼 Vim 進去一開始不是在插入模式,你可以使用 dd 來刪除、用 : 來跳行數、用 / 來搜尋......等等,雖然這些按鍵指令、甚至一開始要按 I 才能開始編輯讓人感到卻步,但這也是 Vim 的一大優點:你只需要使用鍵盤就可以完成所有操作,不需要使用滑鼠。 畢竟,你也不想出門在外還要特別帶一支滑鼠插進電腦裡吧。
Vim 可以當作一個簡單的編輯器,簡單改幾行系統 config 就關掉,卻也能弄成很 fancy 的編輯器的樣子。
還記得你的 VS Code 可以開啟偏好設定嗎?文字大小、預設縮排、字型等,都可以進行設定。而在 Vim 中也有類似的功能:是否開啟行號、程式碼是否 highlight、縮排要使用幾個空格、要不要顯示 tab 符號等等,這些都可以在 Vim 的設定檔中設定。
可以透過 Vim 編輯自己的設定檔,存檔重開 Vim 後設定就會生效:
vi ~/.vimrc
~ 是自己使用者資料夾的意思,如果看不懂上面的指令,建議先閱讀去年的文章:操作 Linux 的基本技巧
這邊節錄我自己的 Vimrc 設定(雙引號後面是註解):
set nocompatible " 關閉 vim 的舊版相容模式,才能使用新功能
set t_Co=256 " 支援 256 色
set title " 在 Terminal 標題顯示目前的路徑和檔名
set number " 顯示行號
set cursorline " 顯示游標所在的行數
hi CursorLine cterm=NONE ctermbg=234 ctermfg=NONE
" 設定 cursorline 的樣式。
set ruler " 在右下角顯示目前的行數、列數
set encoding=utf-8 " 以 UTF-8 顯示
set fileencoding=utf-8 " 以 UTF-8 開啟/儲存檔案
set mouse=a " 允許用滑鼠操控 vim
set showmatch " 凸顯對應的括號
set tabstop=4
set softtabstop=4 " 這兩個是設置 tab 寬度為 4,預設的 tab 太寬了
set shiftwidth=4 " 手動縮排的寬度也設為 4
set smartindent " 開啟自動縮排
set listchars=tab:→\ ,eol:↲,trail:•↲
set list " 這兩個則是設定特殊符號要顯示的字元。 tab、行尾與多餘空白
hi CursorLine 的部分比較特別,是用來設定目前所在行數的樣式。其中 cterm 表示文字的變化:none 不變、underline 底線、bold 加粗、reverse 反白,而 ctermbg 和 ctermfg 則是背景色和前景色。
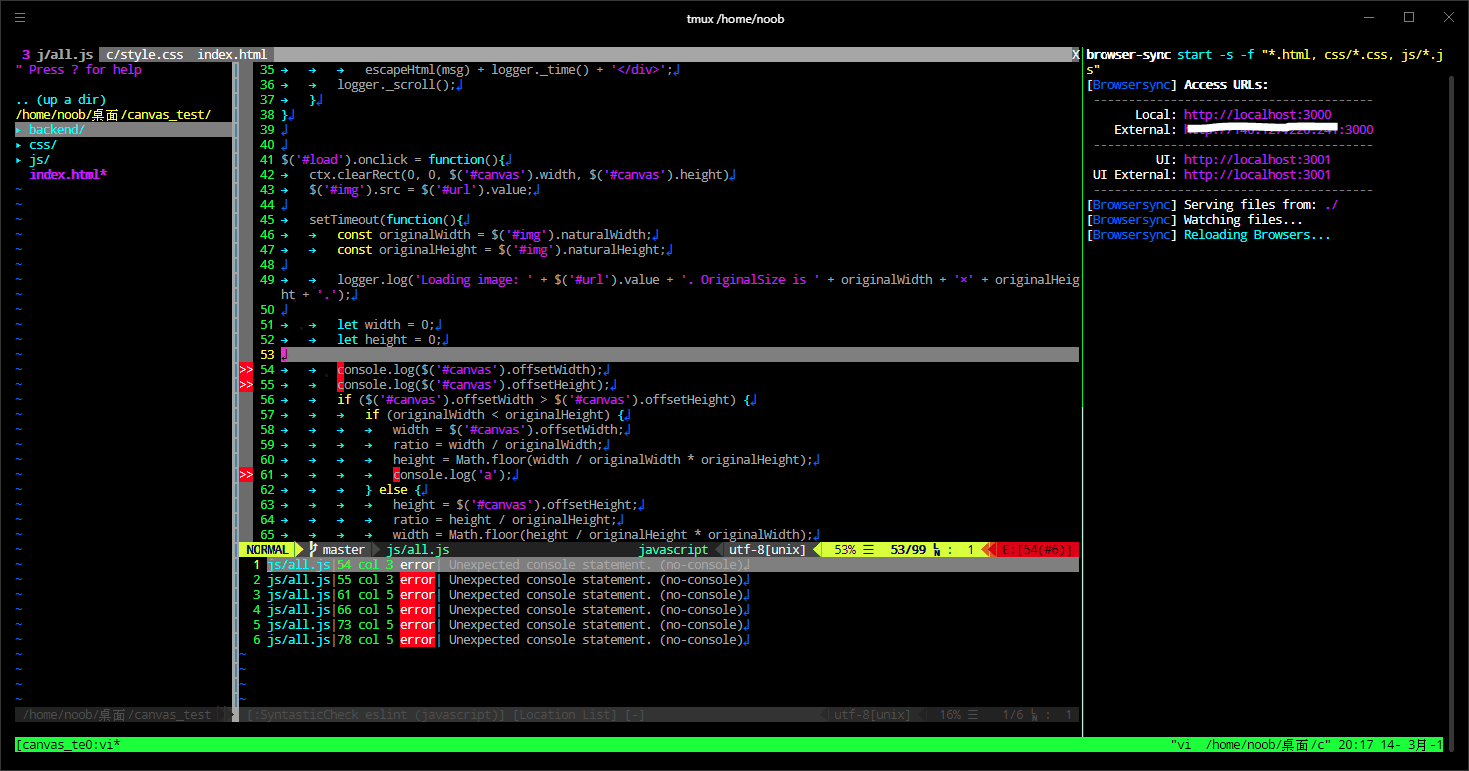
VS Code 會適合寫那麼多程式語言,很大一個原因就是你可以安裝自己想要的套件。而 Vim 透過 Vundle 也可以安裝自己想要的套件,如底下這張圖,就可以看到左邊有類似檔案總管的功能、下方有類似程式碼檢查的工具。

今天先把文章斷在這裡,明天再來介紹如何幫 Vim 安裝有用的套件。
本文同步發表在 Noob's Space。
